Intro.js Themes
A list of awesome custom templates are available on this page. Themes files are available on CDNs, NPM, Bower and Github repository.
💡
Please refer to Using themes to read about the installation process.
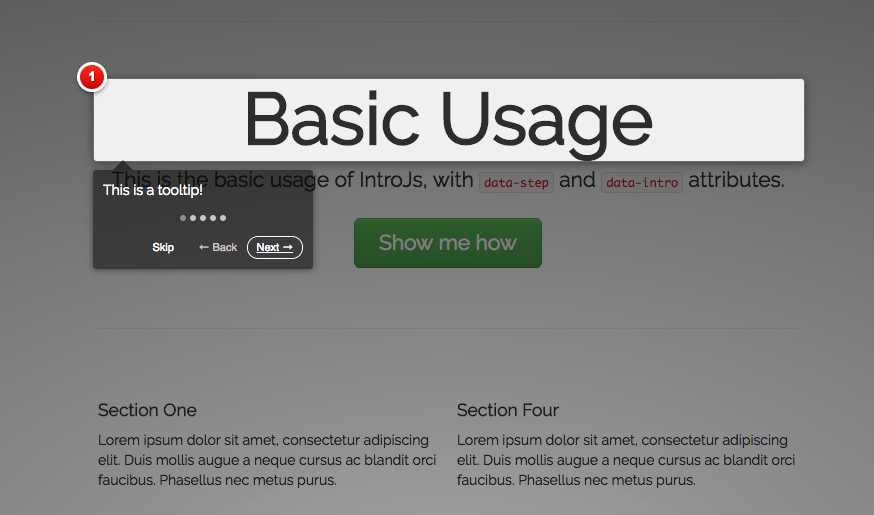
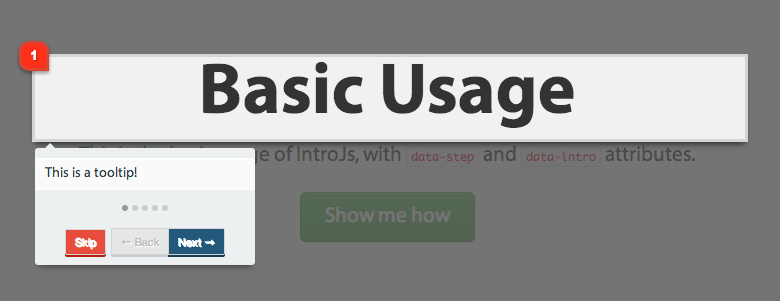
Classic

Current default IntroJS template.
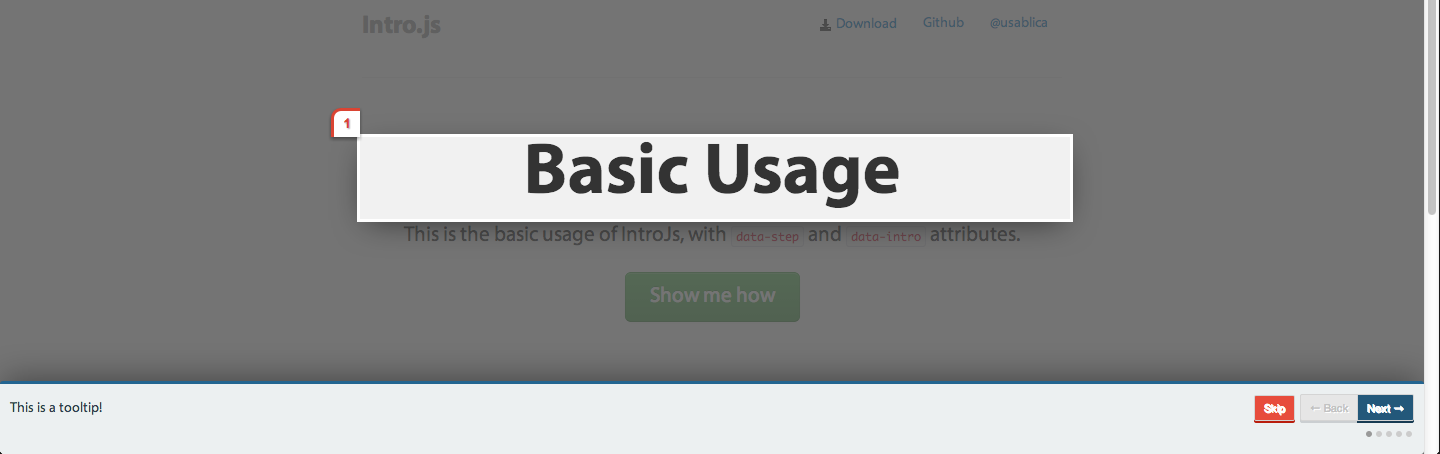
Royal

Fixed tooltip bar to footer.
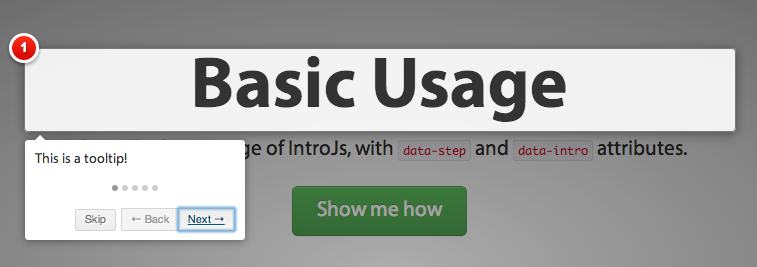
Nassim

Nazanin

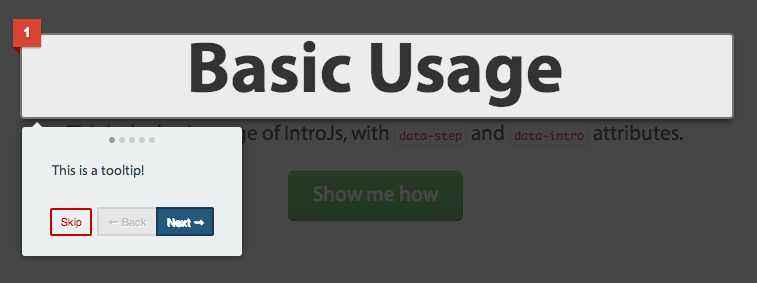
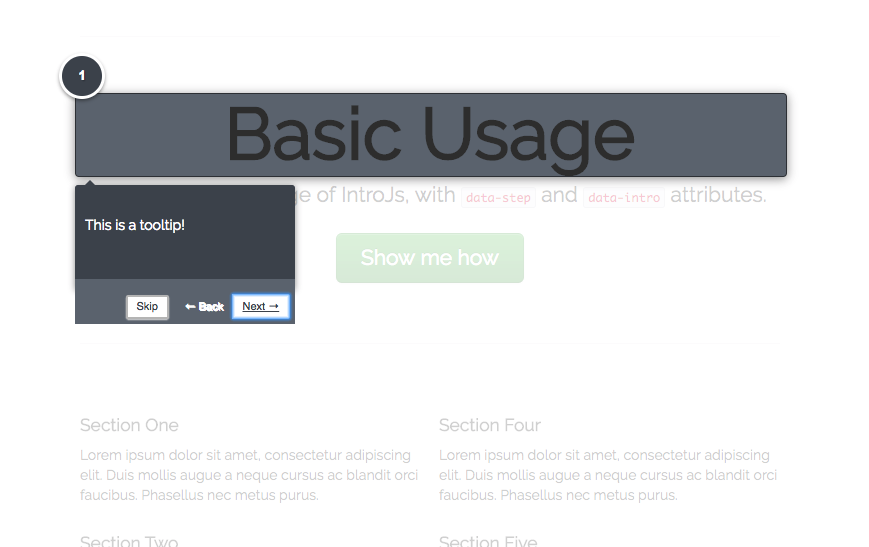
Dark

Modern